 The point of this post is to provide a step-by-step guide to creating a partial RSS feed WITH pictures using both WordPress and Feedburner. Now at this point, you may be wanting to get into the age-old debate of which version to serve your readers: a full or partial RSS feed? I will briefly give my opinion on this issue, but then quickly move on to the real topic at hand.
The point of this post is to provide a step-by-step guide to creating a partial RSS feed WITH pictures using both WordPress and Feedburner. Now at this point, you may be wanting to get into the age-old debate of which version to serve your readers: a full or partial RSS feed? I will briefly give my opinion on this issue, but then quickly move on to the real topic at hand.
I have been blogging for a few years now and for the greater amount of that time have served my readers with a full RSS feed. Unfortunately, I found that the traffic to my actual blog started to diminish rather substantially. I wanted to provide my readers with content that was easily accessible to them, but I work very hard on the "experience" that is my blog. Only interacting with my blog from a feed is like watching a football game on TV. It's nice, but definitely not as exciting as being there in person. Thus, I've decided to pull my readers in from their armchairs and onto the sidelines. {Okay, enough football metaphors...geesh, I shouldn't write a post after watching hours of Monday Night Football with my husband}.
As we all know from the remarkable rise of Pinterest, pictures are where it's at. They're eye-catching and supposedly "speak a thousand words", so why wouldn't we want them in our partial feed alluring our readers into visiting our blog post and reading more? Well of course, we do, but unfortunately if you have a Feedburner feed and a WordPress blog, you'll know that this is impossible...until now.
There are a few settings you'll need to tweak both inside WordPress and Feedburner, as well as to download the awesome plugin which makes the whole thing happen: RSS Image Feed. After following these simple steps, your partial feed should benefit from a much higher click-through rate! :party:
And heeeerrreeee we go:
Inside WordPress:
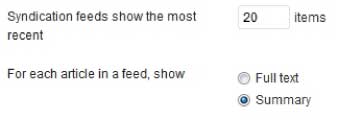
- In the Settings menu, click on the Reading option to bring up your blog's reading settings. Make sure that you have chosen the number of posts you want to display in your feed (I use 20) and have the feed selected to show a summary, instead of the full text version.

- Install and activate the RSS Image Feed plugin and choose the width of the pictures you want to include in your partial feed through the plugin's settings interface. The default is 200 px wide, which is what I chose to keep.
- If you'd like to see my own partial feed for a look at what your feed will resemble after this tutorial, please visit http://feeds.feedburner.com/mommylivingthelifeofriley/wp
Inside Feedburner:
- Now visit Feedburner for your particular partial feed and click on the Optimize tab at the top of the screen. Along the left side of the page, you will see various options for you to configure. These can be set any way you'd like, but you MUST MAKE SURE that you do not have the Summary Burner activated. (Summary Burner is the last option on the menu under the Optimize tab). If this option is active in your feed, the plugin won't work.
That should do it, but you will need to test your feed to make sure that the changes were effective. Every WordPress blog contains a variety of unique plugins and specialized settings which could conflict with the RSS Image Feed plugin. In order to test your feed, ping it using Feedburner's own ping page. You might also have to Resync the Feed from within Feedburner. Of course, make sure that your browser isn't caching your feed's results either.
For the guaranteed way to check these changes, publish a post, wait 30-minutes and then revisit your feed. Feedburner will definitely show your up-to-date feed by then and you'll know whether this tutorial was successful.
If you have any questions, please shoot me a comment and I'll do my best to answer quickly. Good luck! :luck:
If you found this post helpful, please give it some social media love using the toolbar on the left...thanks!
I'm a former 7th grade Science teacher turned stay-at-home mom that lives in Houston, Texas. I am married to my college sweetheart and have a beautiful daughter named Riley, who definitely keeps me on my toes! I am also involved in starting a small business which would both manufacture and sell an invention that I've patented, called Toothpaste 2 Go. I love interacting with my readers and hope to learn as much about you as you learn about me!
Melissa @ Mommy Living the Life of Riley!
Add Melissa Cleaver to your LinkedIn Network
Add Mommy Living the Life of Riley to your Google+ circle |










Pingback: Friday Featured Posts About Blogging & Social Media - Simply Stacie